Skip to content
Gatsby blog Github actions사용하여 Github pages에 자동 배포
— Blog, Gatsby, Github Actions, Github Pages — 1 min read
환경
- Github pages를 이용해서 Gatsby 블로그를 배포한다.
- Gastby build된 파일들은
master브랜치에서 serving되고 블로그 컨텐츠는develop브랜치에서 관리한다.
세팅
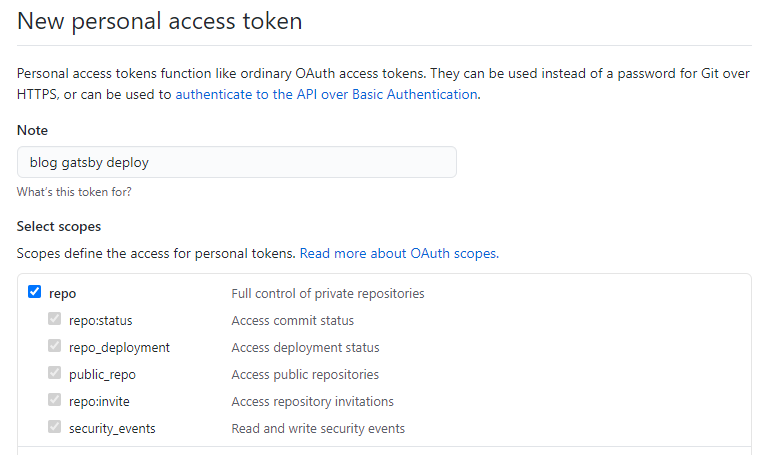
- Github access token 발급: Settings / Developer settings / Personal access tokens
- Generate new token: repo권한에 체크, 이름 상관 없음
- 발급받은 Token을 Repo에 추가: Repo Settings / Secrets / New secret
- Name: ACCESS_TOKEN, Value: 발급받은 Token 값
develop브랜치에 .github/workflows/main.yml 추가- 브랜치 이름과 Repo에 추가할 때 입력한 Token 이름을 맞춰줘야한다. 참고 - Gatsby Publish
.github/workflows/main.yml
1name: Gatsby Publish23on:4 push:5 branches:6 - develop78jobs:9 build:10 runs-on: ubuntu-latest11 steps:12 - uses: actions/checkout@v113 - uses: enriikke/gatsby-gh-pages-action@v214 with:15 access-token: ${{ secrets.ACCESS_TOKEN }}사용
develop 브랜치에 푸시하면 자동으로 build된다.